本文共 3475 字,大约阅读时间需要 11 分钟。
一、web及网络基础
1、HTTP的历史
1.1、HTTP的概念:
HTTP(Hyper Text Transfer Protocol,超文本传输协议)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
它是一个应用层协议,承载于TCP之上。由请求和响应构成,是一个标准的客户端服务器模型
1.2、HTTP的发展历史:
作为Web文档传输协议的HTTP,它的版本更新十分缓慢,目前只更新了三个版本:
HTTP/0.9: 1990年,并未建立标准
HTTP/1.0: 1996年5月,
HTTP/1.1: 1997年1月,目前主流的HTTP版本
1.2、HTTP在Web应用中的重要性:
HTTP协议是整个Web基础,许多应用都离不开对HTTP协议的认识:
WebService = HTTP + XML
Reset = HTTP + JSON
各种API的实现:HTTP + XML/JSON,采集、小偷站QQ、迅雷等桌面应用软件
2、网络基础TCP/IP协议
2.1、协议的概念:
协议是指计算机通信网络中,两台计算机进行通信,所必须遵循的规定或规则。
计算机网络中有各种各样的协议,比如TCP协议、IP协议、HTTP协议、FTP协议等等,像这样把与互联网相关联的协议集合起来,就成为TCP/IP协议族。

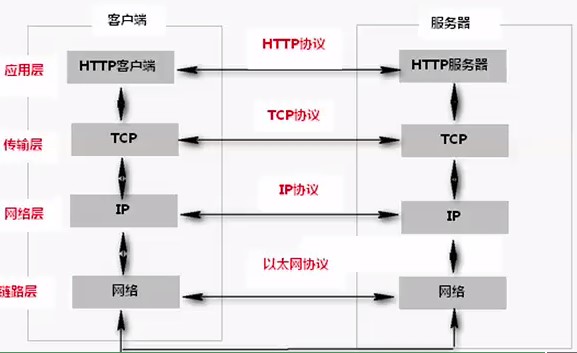
2.2、TCP/IP的分层管理
应用层:负责处理特定的应用程序,如FTP、DNS、HTTP等。
传输层:对上层应用层提供处于网络连接中两台计算机之间的数据连接。该层有两种协议:TCP和UDP。
网络层:处理网络上流动的数据报。该层协议有:IP、ICMP、IGMP。
数据链路层:处理连接网络的硬件部分。包括操作系统、硬件设备驱动、网卡、光纤等。
2.3、TCP/IP通信传输流程

二、细说HTTP的报文格式和工作流程
1、HTTP请求报文和响应报文的格式
1.1、HTTP事务和报文流的概念
HTTP事务 = 请求命令 + 响应结果

1.2、请求报文的格式(抓包工具,fiddler)
请求行: 请求方式(大写) 请求URL 版本
请求首部: 名: 值
空行:
报文主体:
请求首部也叫消息头,其中字段名不区分大小写,习惯驼峰式,字段可按任意顺序排列,有些可接受多个值选项,有些字段可出现多次
1.2.1、请求方式:GET、POST、HEAD、OPTIONS、DELETE、PUT。默认发GET请求,如在浏览器直接输入地址访问,点超链接访问都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。POST与GET方式的区别:传递参数的方式;传递数据量大小
1.2.2、常用请求头:
Accept: 浏览器可接受的MIME类型 */* (大类型)/(小类型)
Accept-Charset:告诉服务器,浏览器支持哪种字符集
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
Accept-Language:浏览器所希望的语言种类
Host:初始URL中的主机和端口
Referer:包含一个URL,用户从该URL代表的页面发出访问当前请求的页面
Content-Type:内容类型
If-Modified-Since:值为一个GMT标准时间,如果在该时间到目前,请求文件没有更改,则服务器告诉浏览器可以直接从缓存中读取文件
User-Agent:用户的浏览器类型,操作系统等信息
Content-Length:表示请求消息正文的长度
Connection:如果值为Keep-Alive,表示需要持久连接,HTTP 1.1默认进行持久连接
Cookie:这是最重要的请求头信息之一,但是由于该技术存在安全隐患等原因,该功能被Session取代
Date:值为GMT时间,表示请求时间
1.3、响应报文的格式
响应行: 协议版本 状态码 原因短语
响应首部:
空行:
报文主体:
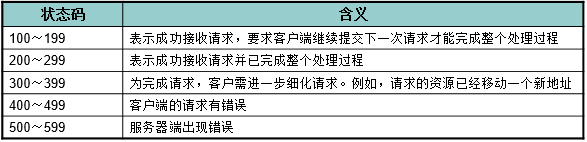
1.3.1、状态码:用于表示服务器对请求的各种不同处理结果和状态,它是一个三位的十进制数。响应状态码分为5类:

1.3.2、常用状态码:
200:正常
301:永久重定向
302/307:临时重定向
304:未修改,可以使用缓存,无需再次修改
404:资源找不到
500:服务器内部错误
关于更多状态码,请参考博客:
1.3.3、常用响应头:
Location: 指示新的资源位置
Server:apache tomcat 指示服务器的类型
Content-Encoding: gzip 服务器发送数据采用的编码类型
Content-Length:80 告诉浏览器正文的长度
Content-Language:zh-cn 服务器发送的文本的语言
Content-Type:text/html;charset=GB2312 服务器发送内容的MIME类型
Last-Modified:GMT时间 文件最后修改的时间
Refresh:1;url= 指示客户端刷新频率,单位是秒
Content-Disposition:attachment;filename=aaa.zip 指示客户端下载文件
Set-Cookie:SS=Q0=5Lb_nQ;path=/search 服务器发送的Cookie
Expires: GMT时间 表示过期时间,其值为0或-1表示禁止缓存
Cache-Control:no-cache(1.1) 表示进制缓存
Connection:close/Keep-Alive
Date: GMT时间
2、HTTP的工作流程
2.1、整个流程步骤
一个事务分为四个过程:建立连接、浏览器发出请求信息、服务器发出响应信息、关闭连接。每次连接只处理一个请求和响应。对每一个文件的访问,浏览器与服务器都要建立一次单独的连接。

一次HTTP操作称为一个事务,其工作整个过程如下:
1 ) 、地址解析
如用客户端浏览器请求这个页面:
从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http
主机名:localhost.com
端口:8080
对象路径:/index.htm
在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
2)、封装HTTP请求数据包
把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
3)封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口。
4)客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
5)服务器响应
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
6)服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
2.2、HTTP1.1的特点
在一个TCP连接上可以传送数个HTTP请求和响应,多个请求和响应过程可以重叠,增加了更多的请求头和响应头,比如Host、If-Unmodified-Since请求头等。
本文转自写个博客骗钱博客51CTO博客,原文链接http://blog.51cto.com/dadonggg/1948725如需转载请自行联系原作者
菜鸟东哥